OpenHAB HABPanel Tipps und Tricks
Hier ein paar Tipps und Tricks zum openHAB's HABPanel über die ich beim basteln meines Dashboards gestoßen bin.
Widget Format
Ich wollte hier die hPa meiner Netatmo ohne Dezimalstellen anzeigen lassen. die gelang mir mit dem folgenden Parameter:
%.0f hPa
Datum / Uhrzeit Format
Nutzt man das Time Widget, und möchte sich entweder mehr, oder weniger anzeigen lassen, so kann man ein eigenes Format angeben:
dd-MMM-yyyy HH:mm:ss = 22-Aug-2017 08:09:10 dd-MM-yyyy HH:mm:ss = 22-08-2017 08:09:10 HH:mm = 08:09 EEEE = Samstag EEE = Sa.
Es handelt sich um das Time Format von agularJS. Mehr Infos hier:
Eclipse Smart Home Classic Icon und % Zeichen
Bei einigen der Eclipse Smart Home Classic Icons kommt es, falls der Ausgabe Wert des Icon ein % Zeichen hat dazu, dass das Icon nicht angezeigt wird. Man kann dies auch gut mit der Icon URL testen:
https://YOUROPENHABSERVER:8443/icon/humidity?format=svg&state=38 %

Das Problem ist die URL. da das % Zeichen am Ende zu einer Fehlermeldung des Jetty führt:
HTTP ERROR 400
Problem accessing /icon/humidity. Reason:
Unable to parse URI query
Caused by:
org.eclipse.jetty.http.BadMessageException: 400: Unable to parse URI query
at org.eclipse.jetty.server.Request.getParameters(Request.java:406)
at org.eclipse.jetty.server.Request.getParameter(Request.java:1008)
at org.eclipse.smarthome.ui.icon.internal.IconServlet.getFormat(IconServlet.java:170)
at org.eclipse.smarthome.ui.icon.internal.IconServlet.doGet(IconServlet.java:118)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:687)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:790)
at org.eclipse.jetty.servlet.ServletHolder.handle(ServletHolder.java:852)
at org.eclipse.jetty.servlet.ServletHandler.doHandle(ServletHandler.java:544)
at org.ops4j.pax.web.service.jetty.internal.HttpServiceServletHandler.doHandle(HttpServiceServletHandler.java:71)
at org.eclipse.jetty.server.handler.ScopedHandler.handle(ScopedHandler.java:143)
at org.eclipse.jetty.security.SecurityHandler.handle(SecurityHandler.java:536)
at org.eclipse.jetty.server.handler.HandlerWrapper.handle(HandlerWrapper.java:127)
at org.eclipse.jetty.server.handler.ScopedHandler.nextHandle(ScopedHandler.java:235)
at org.eclipse.jetty.server.session.SessionHandler.doHandle(SessionHandler.java:1581)
at org.eclipse.jetty.server.handler.ScopedHandler.nextHandle(ScopedHandler.java:233)
at org.eclipse.jetty.server.handler.ContextHandler.doHandle(ContextHandler.java:1307)
at org.ops4j.pax.web.service.jetty.internal.HttpServiceContext.doHandle(HttpServiceContext.java:293)
at org.eclipse.jetty.server.handler.ScopedHandler.nextScope(ScopedHandler.java:188)
at org.eclipse.jetty.servlet.ServletHandler.doScope(ServletHandler.java:482)
Des Rätsels Lösung fängt beim anlegen des Item an. Ich lege meine Items über PaperUI an und hier ist der Trick, dass man bei der Icon Konfiguration Number und die Dimension leer lässt:
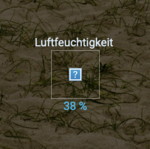
Nun sollte der ausgegebene Wert einfach nur eine Zahl sein. Kann man direkt im PaperUI kontrollieren:
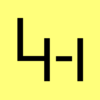
Im HABPanel muss dann das Dummy Widget wie folgt eingerichtet werden:
Der Trick hier ist nun das %d %% bei Format. Das Endergebnis sieht dann so aus:

Eigenes CSS verwenden
Um ein eigenes CSS File in HABPanel zu verwenden, legt man dieses einfach unter conf/html/mycustom.css an:
nun legen wir hier eine neue CSS Datei ab:
/opt/openHAB/data/openhab/conf/html/mycustom.css
/* This is a custom CSS for HABPanel */
/* Changes the Color of the Clock */
.clock-content {
color: #0db9f0;
}
Die Konfiguration ändert die Farbe der Uhr im HABPanel.
Die CSS Datei binden wir dann in den Panel Einstellungen ein:
/static/mycustom.css
HABPanel Header Leiste verkleinern
Ich habe um etwas mehr Platz auf den Dashboards zu bekommen, den Header so weit verkleinert, das ich nun eine Reihe mehr in den Dashboards verwenden kann. Dafür habe ich folgende Zeilen in meine mycustom.css eingefügt:
/opt/openHAB/data/openhab/conf/html/mycustom.css
/* Small Header of HABPanel 800x480 optimized */
.header .btn:not(.btn-default):not(.btn-primary):not(.btn-success) {
color: #009688;
font-size: 16px;
}
.container {
padding-top: 27px;
}
.btn {
font-size: 12px;
}
.header {
margin: -28px -15px -10px -15px;
padding: 2px;
}
h2 {
font-size: 20px;
font-weight: bold;
line-height: 1.6;
/*color: #333;*/
color: white;
text-shadow: 0.075em 0.08em 0.1em rgba(0, 0, 0, 1);
}
.header h2.dashboard-title .header-clock {
font-size: 90%;
font-weight: bold;
line-height: 1.8;
/*color: #333;*/
color: white;
text-shadow: 0.075em 0.08em 0.1em rgba(0, 0, 0, 1);
}
Diese Konfiguration ist für das Raspberry Pi 7" Touchdisplay angepasst welches eine Auflösung von 800x480 hat.
Vorher / Nachher Vergleich:
Lesbarkeit der Schrift verbessern
Möchte man die Schrift besser lesbar machen, gerade wenn man mit einem Transparenten Hintergrund arbeitet oder generell ein Hintergrundbild verwendet, ist dies sinnvoll. Einfach in unserem CSS File den folgenden Code eintragen:
/opt/openHAB/data/openhab/conf/html/mycustom.css
.box-content {
text-shadow: 0.075em 0.08em 0.2em rgba(0, 0, 0, 1);
}
Hier der Vorher / Nachher Vergleich:
Sprache ändern
HABPanel nimmt standardmäßig die Browser Sprache. Da ich meine Linux Server alle auf LANG=en_US.UTF-8 eingestellt habe, startet mein Chromium Browser ebenfalls in Englisch. Da ich bei HABPanel allerdings die Ausgaben nur in Deutsch und in Deutschem Format haben möchte, muss die Browser Sprache umgestellt werden.
Ich nutze die Installation wie hier beschrieben:
Möchte man nun Chromium Sprache ändern, stoppen wir zunächst den Laufenden Browser und starten dann Chromium ganz normal ohne kiosk Mode:
# zunächst als Pi User anmelden falls noch nicht geschehen
su - pi
# nach chromium Prozess schauen
ps ax |grep chromium
# Prozess mit der PID killen
kill PID
Bei mir sah der richtige Prozess so aus. deshalb kill 2481.
2481 tty1 Sl 0:15 /usr/lib/chromium-browser/chromium-browser-v7 --enable-pinch --incognito --kiosk http://localhost:8080/habpanel/#/view/Home-Screen
Um nun wieder einen Chromium auf das Touchdisplay zu zaubern, geben wir folgenden Befehl ein:
DISPLAY=:0 chromium-browser
Nun sollte ein einfacher Chromium Browser gestartet werden. Rechts oben findet ihr dann folgende Symbole: ![]() Klickt auf die drei Punkte. Nun auf
Klickt auf die drei Punkte. Nun auf Settings und in diesen dann ganz unten die Advanced Settings ausklappen. Dort befindet sich dann Languages was sich ebenfalls aufklappen lässt. Hier kann man nun eine weitere Sprache hinzufügen. In meinem Fall German (Germany). Mit einem Klick auf die drei Punkte neben der Sprache kann man Move to the top auswählen und somit ist die Sprache die erste und somit Standard Sprache für Webseiten. Der Browser bleibt englisch. Die Konfigurationsdateien befinden sich nun unter ~/.config/chromium/.
Mit der Tastenkombination STRG+C im Terminal Fenster, kann man nun den pseudo gestarteten Browser wieder beenden.
Einen ersten Test der HABPanel Webseite kann man nun mit diesem Befehl machen:
DISPLAY=:0 chromium-browser 'http://localhost:8080/habpanel/#/view/Home-Screen' --incognito --kiosk &
Ist nun alles OK, kann der Raspberry Pi durchgestartet werden.
HABPanel lokale Konfiguration
Um sich die gebaute HABPanel Konfiguration via Datei anzeigen zu lassen, oder sie gar zu editieren, müsst ihr im Browser folgende URL verwenden:
- https://localhost:8443/habpanel/index.html#/settings/localconfig
Localhost könnt ihr auch gegen die IP oder den FQDN austauschen.
URL umbenennen
Die Lokale Konfiguration ist ebenfalls sehr hilfreich, falls man nach dem Anlegen eines Dashboards dieses umbenennt und sich wundert das in der URL noch der Alte Name steht.
...
"id": "Overview",
"name": "Übersicht",
...
id Steht hier für die URL, name für den Dashboard Namen.
Sortierung des Mobile Views ändern
Falls man die Widgets kreuz und quer angelegt hat und diese dann nachträglich auf dem Dashboard sortiert hat, wird man feststellen das im Mobile View diese Anzeige nicht mehr richtig ist. Der Mobileview verwendet die angelegte Reihenfolge. Diese Reihenfolge der Widgets könnt ihr ebenfalls in der localconfig ändern. Einfach den Widget Bereich im Code Abschneiden und an der richtigen Stelle einfügen.
Beispiel:
vorher:
"widgets": [
{
"name": "Uhrzeit",
"sizeX": 4,
"sizeY": 2,
"item": null,
"type": "clock",
"row": 0,
"col": 8,
"mode": "Digital\n\t\t ",
"analog_theme": "light",
"font_size": "40",
"digital_format": "HH:mm:ss"
},
{
"name": "Temperatur",
"sizeX": 4,
"sizeY": 2,
"item": "netatmo_NAModule1_e1499a1f_0200005f5bc2_Temperature",
"type": "dummy",
"row": 0,
"col": 0,
"font_size": "47",
"nolinebreak": false,
"useserverformat": true,
"backdrop_iconset": "freepik-housethings",
"backdrop_icon": "house-construction",
"backdrop_center": true,
"icon_size": "30",
"icon_nolinebreak": true,
"icon_replacestext": false
},
nachher:
"widgets": [
{
"name": "Temperatur",
"sizeX": 4,
"sizeY": 2,
"item": "netatmo_NAModule1_e1499a1f_0200005f5bc2_Temperature",
"type": "dummy",
"row": 0,
"col": 0,
"font_size": "47",
"nolinebreak": false,
"useserverformat": true,
"backdrop_iconset": "freepik-housethings",
"backdrop_icon": "house-construction",
"backdrop_center": true,
"icon_size": "30",
"icon_nolinebreak": true,
"icon_replacestext": false
},
{
"name": "Uhrzeit",
"sizeX": 4,
"sizeY": 2,
"item": null,
"type": "clock",
"row": 0,
"col": 8,
"mode": "Digital\n\t\t ",
"analog_theme": "light",
"font_size": "40",
"digital_format": "HH:mm:ss"
},
Browser an Auflösung anpassen
Solltet ihr wie ich die Ausgabe von HABPanel an einem "Kiosk" System haben, welches natürlich nicht der Bildschirmauflösung eures Rechners entspricht, an dem ihr HABPanel komfortabel einrichtet, so könnt ihr eurem Browser der Wahl sagen, welche Auflösung er simulieren soll. Ich habe leider festgestellt, das zum Beispiel Themes nicht im Safari unterstützt werden. Ich verwende deshalb zur Konfiguration Firefox. Auf meinem Kiosk System läuft Chromium. Ich habe beide Browser auf meinem Mac installiert und auf beiden die HABPanel Seite mit der Auflösung 800x480 gestartet. Diese Auflösung entspricht meinem Kiosk System, welches das offizielle Raspberry Pi Touchdisplay hat.
Firefox
Im Firefox gelangt ihr unter dem Menüpunkt Extras --> Web-Entwickler --> Bildschirmgrößen testen. Dann einfach gewünschte Auflösung eintragen.
Chromium
Im Chromium Browser befindet sich die Einstellung in den Entwickler Tools. Anzeigen --> Entwickler --> Entwickler Tools. Hier befindet sich dann in der linken Sidebar, links oben ein Symbol was wie ein Tablett und Handy aussieht. Dies ist zum einblenden der Bildschirmauflösung da.
Header Leiste verstecken
Möchte man die Obere Leiste (Menü Leiste) verstecken, muss man einfach ?kiosk=on an die URL hängen:
- https://localhost:8443/habpanel//#/?kiosk=on
Amazon Echo Widget
Möchte man eine kleine Amazon Echo Steuerung in ein HABPanel Dashboard einbauen, kann man einfach aus der Widget Galerie das Widget MusicControl von Mike Murphy installieren und konfigurieren:
Online Anzeige im HABPanel Dashboard

Möchte man sehen ob die Internet Verbindung funktioniert, also ob man oder das System gerade Online ist, so kann man sich dies mit Hilfe des Network Bindings und einem Dummy Widget in HABPanel realisieren.
Als erstes installieren wir dafür im PaperUI unter Add-ons --> Bindings das Network Binding. Nun fügen wir ein neues Thing hinzu, wählen hier das Network Binding aus übergehen die Suche nach Geräten und gehen auf ADD MANUALLY. Dann wählen wir Netzwerkgerät mit Dienst aus. Als Hostnamen habe ich mich für www.google.com entschieden. Die Wahrscheinlichkeit das die Google Suche weg ist, erscheint mir als sehr gering. Als Namen habe ich Online Status genommen. Dann einfach speichern:
Nun gehen wir in das Online Status Thing und klicken uns den Channel Online dazu. Solltet ihr Automatic Linking verwenden, ist euer Item damit angelegt. Falls nicht konfiguriert es einfach:
Create new Standard Item, den zweiten Schritt habe ich einfach auf Standard gelassen:
Nun in HABPanel einfach ein Dummy Widget erstellen und wie folgt konfigurieren:
Das war es schon. Sollte der Zustand auf Offline gehen, wird das Icon Rot:
Sonnen / Mond Auf und Untergang

Möchte man sich zum Beispiel auf seinem Wetter Dashboard anzeigen lassen wann die Sonne auf geht oder wann der Mond zu sehen ist, so kann man das mithilfe des Astro Bindings machen. Dafür installieren wir einfach via PaperUI das Astro Binding. Dann fügen wir die beiden Things Local Sun und Local Moon hinzu. In den Things brauchen wir dann die Channel Mondaufgang Start Time, Monduntergang Start Time, Sonnenaufgang Start Time und Sonnenuntergang Start Time. Für diese erstellen wir Items, welche wir dann im HABPanel und einem Dummy Widget verwenden (siehe Screenshots, für Mondauf- und Untergang einfach wiederholen).
Hintergrund Bild
Man kann hinter das Dashboard nach belieben ein Hintergrund Bild legen. Dieses kann eine Externe URL sein, oder ein Eigenes Bild welches ihr nach conf/html/ legt.
Ich habe hier die Erfahrung gemacht, das es sinnvoll ist ein dunkles Bild zu verwenden, da man so gerade beim transparenten Theme besser die Werte und Buttons sehen kann. Ich habe das Bild deshalb von der Helligkeit mit einem Bildbearbeitungsprogramm stark reduziert.