Raspberry Pi mit openHAB als Smart Home Schaltzentrale

Wer kennt das nicht, man möchte zu Hause alles schön digitalisieren und per Alexa, Apples HomePod oder Handy App fernsteuern und hat auf einmal alle verschiedenen SmartHome Dinge in eigenen Apps, Portalen und anderen Alexa Skills. Man kauft eine Smart Home Glühbirne und schon hat man die eigens dafür geschriebene App auf dem Handy.
Die Idee: Alles in ein Tool packen und steuern! Genau dafür kommt openHAB in Frage.
Dieses kann dann zum Schluss noch an den HomePod via HomeKit oder Amazons Alexa gehängt werden um das ganze Haus per Sprache zu bedienen. Die eigens zusammengebauten Dashboards erlauben einen guten Überblick über alle wichtigen Sensor Daten, diverse Lichter (An/Aus), Rollläden oder all die anderen Smart Home Geräte und lassen sich bequem dadurch schalten. Auch ganze Szenen können programmiert werden und diese dann einfach, zum Beispiel mit dem Sprachbefehl an Alexa, gestartet werden ("Alexa, mache es gemütlich"). Automatische Regeln lassen Benachrichtigungen zu, oder starten bei Bedarf zum Beispiel automatisch die Beschattung wenn es ein heißer Tag ist. Ich möchte zu dem ein kleines Touchdisplay nutzen um mir zum Beispiel die Temperaturen anzeigen zu lassen, und ggf. per Knopfdruck die Markise einzufahren oder die Rollläden herunterzulassen.
Mein bisheriges Setup, auf das ich hier eingehen werde, sieht wie folgt aus:
- digitalSTROM (Rolläden / Licht)
- Amazon Echo (Alexa)
- Netatmo Wetterstation (Mainmodul, Indoor und Outdoor Modul, Regenmesser und Windmesser)
- Somfy Tahoma (Markisenmotor, Steckdosen, Sonnen Sensoren, Öffnungsmelder)
- Raspberry Pi mit DHT22 Temperatur Sensor
- Raspberry Pi BH1750 Helligkeitssensor
- Raspberry Pi zero w zur Raumluft und Luftqualitätsüberwachung
- Ubiguiti Unifi W-Lan Lösung
Die Ursprüngliche Idee des Ganzen kam, da ich eine Smarte Wetterstation gesucht habe und über die Netatmo Wetterstation gestoßen bin. Diese bringt leider kein eigenes Display für die Anzeige der Wetterdaten mit. Hierfür gibt es aber einige gute Bastelanleitungen, wie zum Beispiel das Schreiben einer kleinen PHP Seite, die an die API von Netatmo geht. Die Seite dann eventuell via Kindl als Display im Browser öffnen, fertig ist die Wetterstation. Oder aber man macht es mit openHAB und zeigt die Daten mit HABPanel oder der neuen MainUI auf dem Raspberry Pi an und verbindet Amazons Alexa mit openHAB und fragt: "Alexa, wie ist die Temperatur im Wohnzimmer?" oder "Alexa, öffne den Rollladen im Wohnzimmer!"
Features die ich hier mit openHAB abbilden möchte
- Installation openHAB auf dem Raspberry Pi 4 auf mittels Docker Image
- Integration aller Smart Home Geräte (Siehe Liste weiter oben)
- Erstellung von automatischen Regeln (z.B.: Wenn es draußen zu Warm ist schließe die Rolläden zu 30%)
- Anzeige aller wichtigsten Daten, Wetterdaten, Wetterbericht, Status der Rollläden und Lichter (Steckdosen), etc.
- Sind alle Fenster geschlossen
- Alle Geräte über eine App / Webinterface bedienbar machen
- Raspberry Pi mit Touchdisplay zur Steuerung
- Den Stromverbrauch auch rückwirkend anzeigen (Grafana Grafiken)
- Die Wetter Messwerte visualisieren (Grafana Grafiken)
Hardware
Ich habe hier für mein Setup die folgende Hardware verwendet:
- Raspberry Pi 4 B rev. 1.2
- Raspberry Pi USB-C Stromadapter
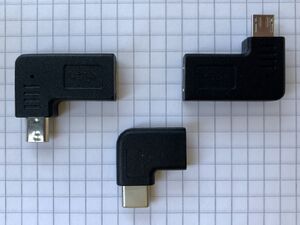
- USB-C to microUSB Winkel Adapter (für den nicht sichtbaren Anschluss des Touchdisplays)
- geht auch, ist aber nicht so gut, da ab und an das gelbe Blitzsymbol erschien.
- USB-C to USB-C Winkel Adapter (für den nicht sichtbaren Anschluss des Touchdisplays)
- bessere stabile Lösung ohne Blitz Symbol.
- schnelle 64 GB SDHC Card - SanDisk Extreme microSDXC 64GB
- Raspberry Pi 7" Touchdisplay
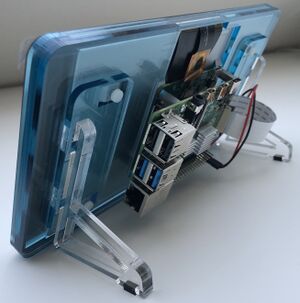
- Pimoroni - Rahmen für offizielles 7" Raspberry Pi Touchdisplay
Raspberry Pi 4 B rev. 1.2
Für dieses kleine Projekt habe ich mir zunächst mal einen neuen Raspberry Pi gegönnt. Es handelt sich um das 4GB Model des Raspberry Pi 4 B inkl. Original USB-C Netzteil und passiven Kühlkörpern. Erster Eindruck:
Immer wieder erstaunlich, das so ein kleines Gerät ein vollwertiger kleiner Computer ist :-)
Habe natürlich auch gleich mal den Stromverbrauch beim Booten von Raspbian Lite gecheckt:
Ohne Anschluss von jeglichem Zubehör (Tastatur, Maus, USB Geräten, LAN Kabel, WLAN)
- 4 Watt
Mit LAN Kabel
- 4 Watt
Mit WLAN Verbindung
- 4 Watt
Unter Volllast und WLAN (mit dem Tool stress --cpu 4):
- 6 Watt
Mehr zu den Stromverbräuchen der Raspberry Pi Boards findet ihr hier:
7" official Raspberry Pi Touch Display
Mehr Informationen zum offiziellen Raspberry Pi Touchdisplay, wie man das Touchdisplay anschließt und ein paar Konfigurations-Tips und Tricks dazu, findet ihr in diesem Artikel:
- Raspberry Pi 4 mit dem offiziellen 7" Touchdisplay
- Raspberry Pi Touchdisplay Helligkeit automatisch justieren
Der Stromverbrauch samt Display liegt bei voller Helligkeit bei:
- 9Watt
Stellt man die Helligkeit zum Beispiel auf den Wert 100:
- 6Watt
Rahmen, beziehungsweise Gehäuse
Der Pimoroni Rahmen kommt gut verpackt und besteht aus 7 Einzelteilen. Eine super Anleitung wie man das Display "einbaut" liegt ebenfalls bei. Der Einbau ist super einfach und alle Teile waren bei mir sehr gut verarbeitet und hatten eine Schutzfolie, die man als erstes abziehen muss. Zusammengebaut sieht alles sehr gut aus. Der Winkel ist ebenfalls gut gewählt und das Ganze hat einen stabilen Stand. Man kann also sehr gut auch das "Touch" verwenden. Eine einzige Sache ist mir aufgefallen, mein Standard MicroUSB Kabel schaut über den Display Rand hinaus, deshalb habe ich mir, da ich bereits das offizielle Raspberry Pi USB-C Stromkabel habe, einen USB-C auf MicroUSB Winkel Adapter gekauft.
Nach dem nun alles zusammen gebaut und angeschlossen ist, können wir loslegen!
USB Winkel Adapter für die Stromzufuhr
Möchte man nicht, dass das Stromkabel oben über das Display schaut, kann man sich einfach einen Winkel Adapter kaufen.
Installation Raspberry Pi OS und Docker
hierfür habe ich bereits einen Artikel erfasst:
Installiert habe ich den Pi inklusive WLAN Verbindung und als 64Bit Version. Zusätzlich habe ich noch eingerichtet das Mailing lokal vom System aus funktioniert um zum Beispiel E-Mails vom cron Daemon zu bekommen:
Falls ihr wie ich Probleme habt, dass euer Raspberry sich nicht via ac Wifi verbindet, schaut mal hier rein:
Bitte auch den Screen wie hier beschrieben um 180 Grad drehen:
Fail2ban
Als kleine Sicherheitsmaßnahme habe ich noch Fail2Ban installiert um meinen SSH Zugang abzusichern:
apt install fail2ban
für den SSH Schutz einfach folgende Datei anlegen:
/etc/fail2ban/jail.d/sshd.conf
[sshd] # To use more aggressive sshd modes set filter parameter "mode" in jail.local: # normal (default), ddos, extra or aggressive (combines all). # See "tests/files/logs/sshd" or "filter.d/sshd.conf" for usage example and details. mode = aggressive port = ssh logpath = %(sshd_log)s backend = %(sshd_backend)s
nun noch eine E-Mail Benachrichtigung einrichten, falls man das überhaupt möchte:
/etc/fail2ban/jail.d/action.conf
[DEFAULT]
# Destination email address used solely for the interpolations in
# jail.{conf,local,d/*} configuration files.
destemail = YOURMAILADDRESS
# Choose default action. To change, just override value of 'action' with the
# interpolation to the chosen action shortcut (e.g. action_mw, action_mwl, etc) in jail.local
# globally (section [DEFAULT]) or per specific section
action = %(action_mwl)s
und zum Aktivieren den Dienst neu starten:
systemctl restart fail2ban
Automatische Paket Updates
Da ich mein System immer auf dem aktuellen Stand haben möchte, habe ich noch cron-apt installiert und eingerichtet.
apt install cron-apt
/etc/cron-apt/config
APTCOMMAND="/usr/bin/apt" MAILON="changes"
/etc/cron-apt/action.d/9-notify
-q -q --no-act upgrade
/etc/cron-apt/action.d/4-upgrade
autoclean -y dist-upgrade -y -o APT::Get::Show-Upgraded=true
Mehr Informationen:
Browser Kiosk Modus
Da ich via HABPanel (oder auch per MainUI) und dem Touchscreen unser Smart Home steuern möchte, wird ein Browser im Kiosk Modus auf dem Raspberry Pi benötigt. Wie das geht, erfahrt ihr hier:
Bitte hier auch den warten auf HABPanel Tweak mit der until Schleife mit einbauen, wie es in oben stehendem Artikel beschrieben ist.
Installation OpenHAB via docker-compose
openHAB bringt zwar für den Raspberry Pi ein eigenes OS mit, openHabian, welches super einfach zu benutzen ist, denoch habe ich mich entschieden, das Ganze hier mittels Docker Containern aufzubauen. Der Vorteil dieser Lösung ist, dass man den Pi auch zum Beispiel als Pi-hole oder AdGuardHome Werbeblocker benutzen kann, oder sonstige Tools und Services darauf verwenden kann. Da ich dem Pi auch ein Touchdisplay spendiert habe, um die openHAB Dashboards direkt zu bedienen, muss ich das OS sowieso nach meinen Wünschen anpassen. OpenHAB bekommt dann noch eine eigene InfluxDB um seine Daten persistent zu halten.
Wollt ihr gleich die neue openHAB Version 4 inkl. MQTT Broker, Grafana und InfluxDB installieren, schaut euch diese Docker-Compose Anleitung an und überspringt diesen Punkt:
Die nachfolgende Anleitung handelt noch von der openHAB Version 2.5.x
Als erstes erstellen wir einen Docker Compose Projekt Ordner:
mkdir -p /opt/openHAB/
in diesem legen wir dann unsere .env Datei ab. Ändert in dieser die Ports und die Zugangsdaten für die Datenbank.
/opt/openHAB/.env
# Config File for openHAB Application # InfluxDB Configuration INFLUXDB_ADMIN_USER=admin INFLUXDB_ADMIN_PASSWORD=bijcdfvgdfbfgrrapni INFLUXDB_USER=openhab INFLUXDB_USER_PASSWORD=havpijbfgbdfgCofpit9 INFLUXDB_READ_USER=openhab_ro INFLUXDB_READ_USER_PASSWORD=keHattOjEcsdvsdfhidaw # Port Configuration openHab OPENHAB_HTTP_PORT=8080 OPENHAB_HTTPS_PORT=8443 # Timezone TZ=Europe/Berlin
Und natürlich noch unsere docker-compose.yml
/opt/openHAB/docker-compose.yml
version: '3.7'
services:
openhab:
image: openhab/openhab:latest-alpine
depends_on:
- influxdb
restart: always
volumes:
- "/etc/localtime:/etc/localtime:ro"
- "/etc/timezone:/etc/timezone:ro"
- "./data/openhab/conf:/openhab/conf"
- "./data/openhab/addons:/openhab/addons"
- data_openhab_userdata:/openhab/userdata
environment:
TZ: ${TZ}
OPENHAB_HTTP_PORT: ${OPENHAB_HTTP_PORT}
OPENHAB_HTTPS_PORT: ${OPENHAB_HTTPS_PORT}
CRYPTO_POLICY: "unlimited"
EXTRA_JAVA_OPTS: "-Duser.timezone=${TZ}"
labels:
com.centurylinklabs.watchtower.enable: "true"
network_mode: host
influxdb:
image: influxdb:latest
restart: always
environment:
- INFLUXDB_DATA_ENGINE=tsm1
- INFLUXDB_REPORTING_DISABLED=false
- INFLUXDB_ADMIN_USER=${INFLUXDB_ADMIN_USER}
- INFLUXDB_ADMIN_PASSWORD=${INFLUXDB_ADMIN_PASSWORD}
- INFLUXDB_USER=${INFLUXDB_USER}
- INFLUXDB_USER_PASSWORD=${INFLUXDB_USER_PASSWORD}
- INFLUXDB_READ_USER=${INFLUXDB_READ_USER}
- INFLUXDB_READ_USER_PASSWORD=${INFLUXDB_READ_USER_PASSWORD}
- INFLUXDB_DB="openhab_db"
- TZ=${TZ}
labels:
com.centurylinklabs.watchtower.enable: "true"
volumes:
- data_openhab_influxdb:/var/lib/influxdb
network_mode: host
renderer:
image: adejong/grafana-image-renderer-pi:1.0.8-beta2
environment:
ENABLE_METRICS: 'true'
labels:
com.centurylinklabs.watchtower.enable: "true"
network_mode: host
grafana:
image: grafana/grafana:latest-ubuntu
depends_on:
- influxdb
restart: always
user: "0"
environment:
- GF_INSTALL_PLUGINS=grafana-clock-panel,briangann-gauge-panel,natel-plotly-panel,grafana-simple-json-datasource
## mailing
#- GF_SMTP_ENABLED=true
#- GF_SMTP_HOST=mail.domain.tld:465
#- GF_SMTP_USER=monitoring@domain.tld
#- GF_SMTP_PASSWORD=YOURPASSWORD
#- GF_SMTP_FROM_ADDRESS=monitoring@domain.tld
## anonymous graphic access, to use graphs in openHAB or HABPanel
- GF_AUTH_ANONYMOUS_ENABLED=true
- GF_SECURITY_ALLOW_EMBEDDING=true
- GF_RENDERING_SERVER_URL=http://localhost:8081/render
- GF_RENDERING_CALLBACK_URL=http://localhost:3000/
- GF_LOG_FILTERS=rendering:debug
- TZ=${TZ}
labels:
com.centurylinklabs.watchtower.enable: "true"
volumes:
- data_openhab_grafana:/var/lib/grafana
network_mode: host
volumes:
data_openhab_userdata:
data_openhab_influxdb:
data_openhab_grafana:
Dann deployen wir das komplette Compose Projekt:
cd /opt/openHAB
docker-compose up -d
Konfiguration openHAB
Wir greifen nun via Browser auf die WebUI von openHAB zu, hierfür gibt es die Möglichkeit via IP oder Hostnamen zuzugreifen. Und beides via http Port 8080 oder https Port8443:
https://YOURRASPBERRYPIIP:8443
http://YOURRASPBERRYPIIP:8080
oder
https://YOURRASPBERRYPIHOSTNAME:8443
http://YOURRASPBERRYPIHOSTNAME:8080
Am besten nutzt die HTTPs Verbindung. Die SSL Fehlermeldung kann man ignorieren.
Nach dem ersten Zugriff auf openHAB begrüßt uns die Frage, was wir installieren möchten. Hier geht es darum, welche UIs installiert werden. Ich habe mich für Standard entschieden, da ich am Ende PaperUI und HABPANEL verwenden möchte und beides hier mit inkludiert ist. Man kann sämtliche UIs auch nachträglich installieren.
Nachdem die Installation nun abgeschlossen ist, kümmern wir uns mittels PaperUI darum, alle benötigten Smart Home Geräte in openHAB zu integrieren.
Konfiguration der Items mit PaperUI
Mittels PaperUI ist es relativ einfach sämtliche Smart Home oder IoT Devices in openHAB zu integrieren. Die Reihenfolge ist dabei folgende:
Bindinginstallieren und konfigurierenThingsanlegen und ggf. konfigurieren dann viaChanneldieItemsdie genutzt werden sollen konfigurieren (oder beim Simple Linking einfach aktivieren)- Eine erste Übersicht über alle angelegten
Itemsbekommt man nun unterControl - Die
Itemskönnen nun in allen openHAB UIs (HABPanel), mittels persistenten Daten in Grafana oder via Alexa Sprachsteuerung genutzt werden.
Ich nutze hier die folgenden Bindings:
- Netatmo Binding
- digitalSTROM Binding
- Amazon Echo Control Binding
- Astro Binding
- Network Binding
- OpenWeatherMap Binding
- Systeminfo Binding
- Somfy TaHoma Binding
- Unifi Binding
Um dann noch persistente Daten nutzen zu können, um diese dann auch mit Grafana zu visualisieren, brauchen wir noch die Anbindung an die InfluxDB. Mehr hierzu im Kapitel Persistent mit InfluxDB
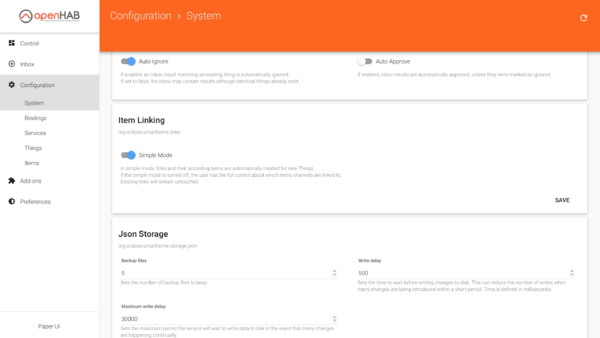
Tipp: Möchte man das Items automatisch verlinkt werden, kann man dies in der Konfiguration aktivieren. Der Nachteil dieser Methode: die Items werden readonly angelegt und können so nicht manuell bearbeitet werden, um zum Beispiel Metadaten für die Alexa Sprachsteuerung zu setzen, oder um die Ausgabe Werte zu ändern (Thema HABPanel Prozent Zeichen und Eclipse Icons und OpenHAB Amazon Alexa Steuerung der Items). Ich habe bei meiner Konfiguration das Grobe mit Automatic Item Linking gemacht und dann ein paar Änderungen ohne die Aktivierung vollzogen, also ein Wechselspiel zwischen beidem.
Configuration --> System --> Item Linking
Items manuell erstellen
Möchte man ein Item manuell erstellen und nicht das automatische Item Linking nutzen geht man wie folgt vor:
- gewünschtes
Thingöffnen - Bei
ChannelsneuesItemverlinken Itemerstellen und speichern.
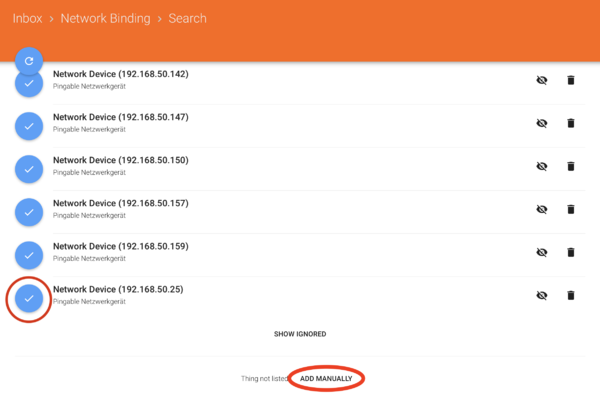
Hier ein Beispiel anhand des Network Bindings:
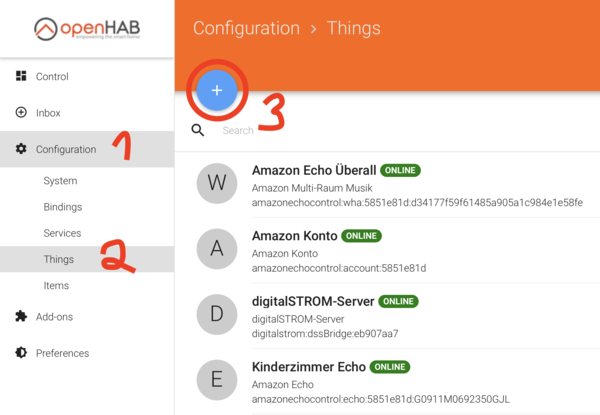
Zuerst fügen wir ein neues Thing hinzu:
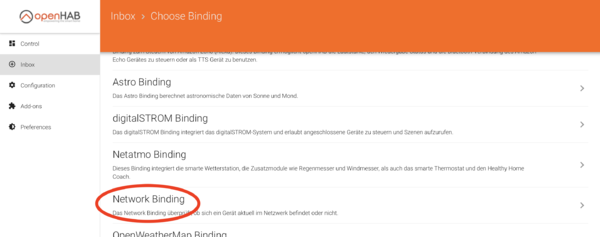
wählen dann hier unser Network Binding aus.
es fängt dann automatisch an nach verfügbaren Things zu suchen.
Man kann nun eines der Things in der Liste auswählen. Oder wie zum Beispiel für den Online Status ein Thing Manuell hinzufügen:
ich wähle hier als Beispiel mein System selbst, auf dem ein Webserver läuft aus:
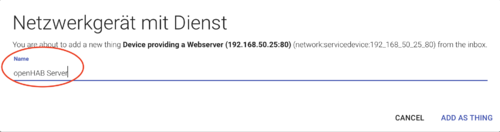
vergeben einen Namen für unser Thing und gehen auf ADD AS THING:
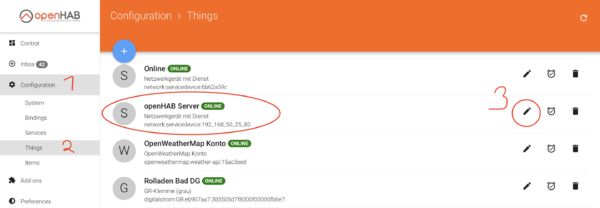
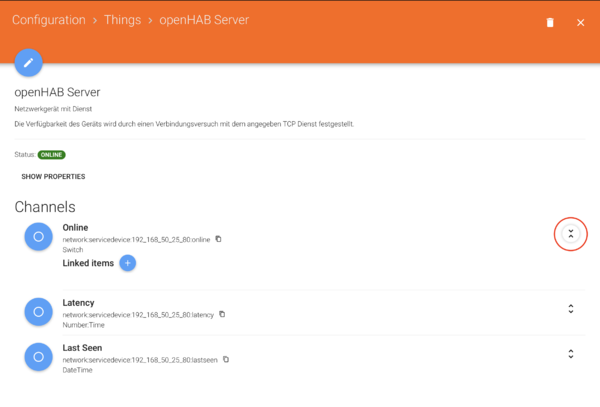
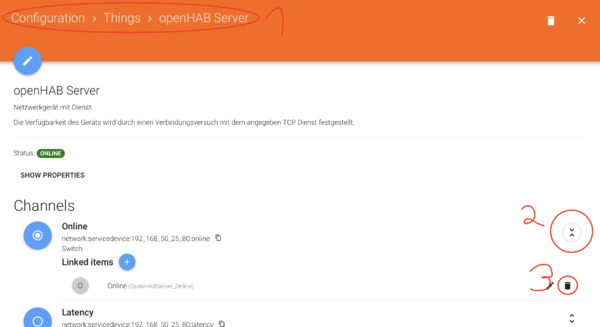
Nun wechseln wir in die Thing Ansicht und werden sehen, dass dort unser openHAB Server Thing entstanden ist und der Status im Normalfall auf Online steht. Hier gehen wir nun auf das edit Symbol.
hier sehen wir nun, das wir 3 Channel zur verfügung haben. Ein Klick rechts auf die beiden Pfeil Symbole erweitert den Chanel und man sieht dass auch noch kein Item Verlinkt ist.
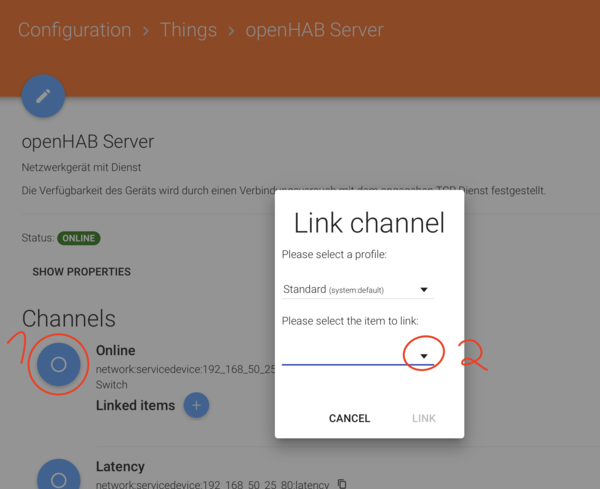
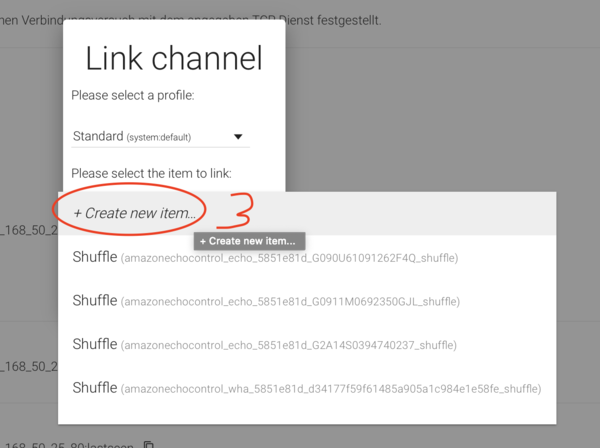
nun aktivieren wir einen Der Channel und sehen, das ein PopUp erscheint, wo wir ein neues Item erstellen auswählen können:
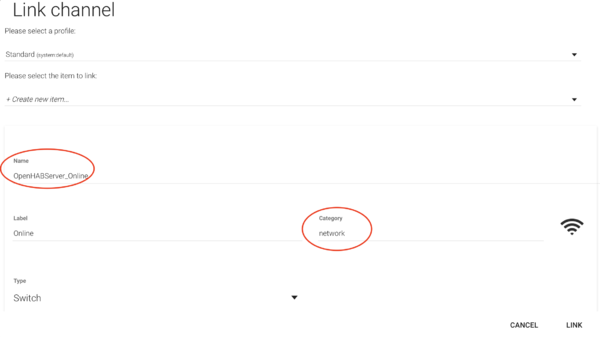
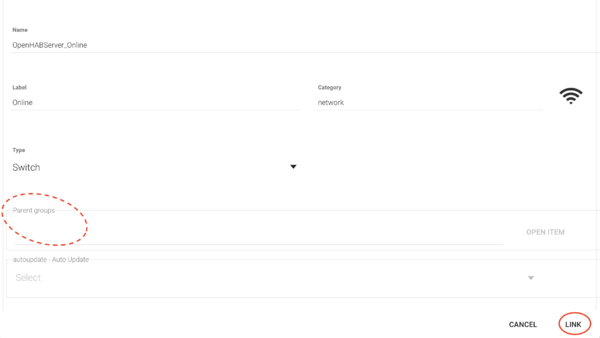
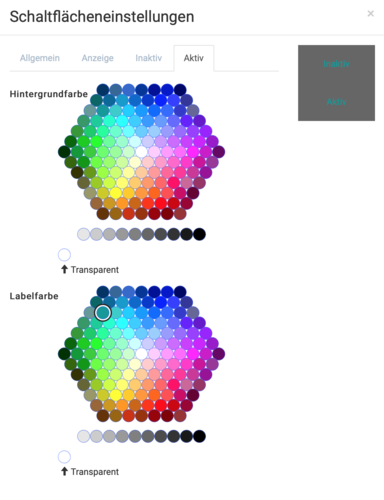
hier kann ich nun den Item Namen vergeben, sollte ein gut Lesbarer einmaliger Name sein. Die Vorschläge sind meist OK. Ebenfalls kann ich einen Label Namen vergeben. Und ich kann eine Category vergeben und es sollte beim verwenden einer bereits vorhanden Kategorie ein Symbol daneben auftauchen. (hier network)
weiter unten kann ich noch eine Gruppe angeben, falls ich zum Beispiel alle Items in einer Gruppe zusammenfassen möchte. Bei Rollladen oder Lichtern sinnvoll um mehrere gleichzeitig zu schalten. dann gehen wir auf Link und haben das Item erstellt.
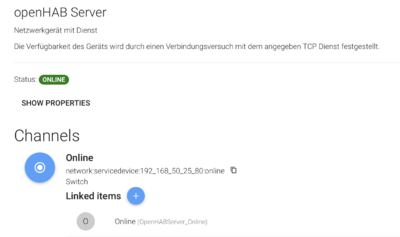
Unsere Thing Ansicht sieht nu so aus. Unser Item ist angelegt und kann nun verwendet werden.
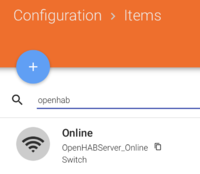
In der Control Ansicht finden wir es nun genauso wie unter Configuration --> Items:
Items manuell löschen
Möchte man ein Item wieder löschen, da man es nicht mehr braucht und damit auch ein wenig performance sparen möchte, dann geht wie folgt vor:
- Item Linking von Thing --> Channel entfernen
- Item löschen
- ggf. Thing löschen
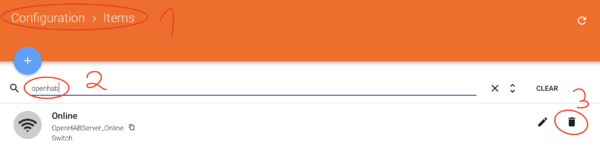
Linking löschen:
Item löschen:
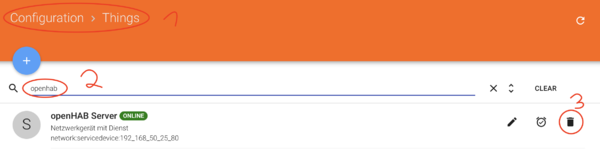
Optional, Thing löschen:
Netatmo einbinden
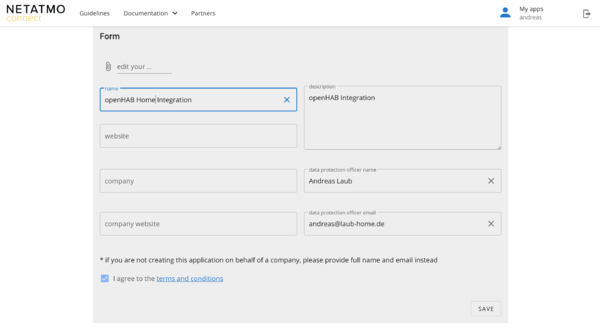
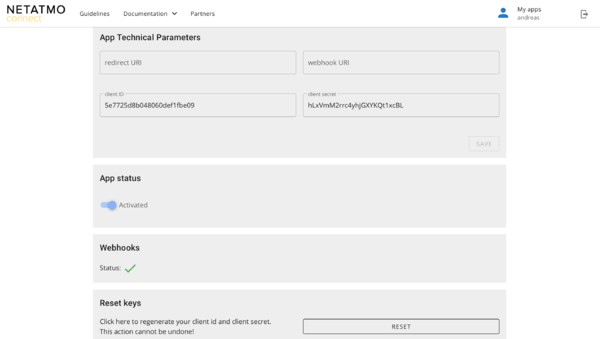
Fangen wir mal mit der Netatmo Wetterstation an. Als erstes installieren wir das Netatmo Binding unter Configuration --> Bindings --> + --> Netatmo Binding. Dann konfigurieren wir das Ganze. Hierfür müssen wir als erstes bei Netatmo eine "WebApp" erstellen um Zugriff auf die API zu bekommen. Dies machen wir unter:
Dies sind die minimal Felder die ausgefüllt werden müssen. Verwendet hier was immer ihr wünscht. Nachdem bestätigen mit SAVE, werden die von uns benötigten API Keys erzeugt.
Wir benötigen gleich die Client ID und den Client Secret Key. Also am besten den Tab im Browser offen lassen.
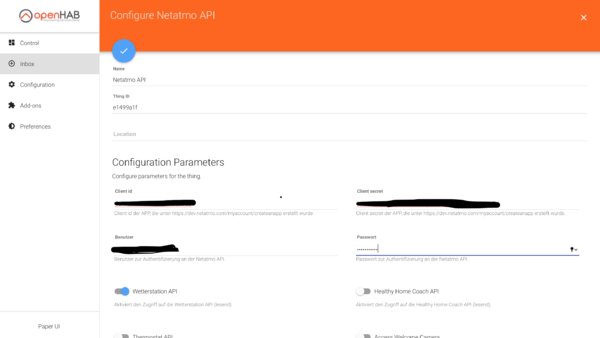
Nun gehen wir zurück zur PaperUI und dort nach Configuration --> Things und wählen das + um ein neues Thing hinzuzufügen. Im nächsten Schritt wählen wir dann das Netatmo Binding aus. Und im nachfolgenden Fenster Netatmo API:
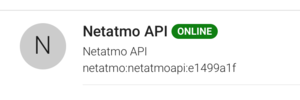
Dann mit dem Hacken oben bestätigen. Hat alles geklappt sollte nach kurzer Zeit auf der folgenden Seite ein ONLINE zu sehen sein:
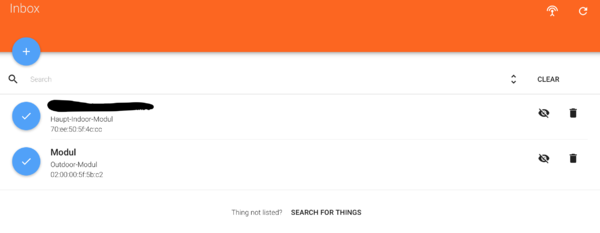
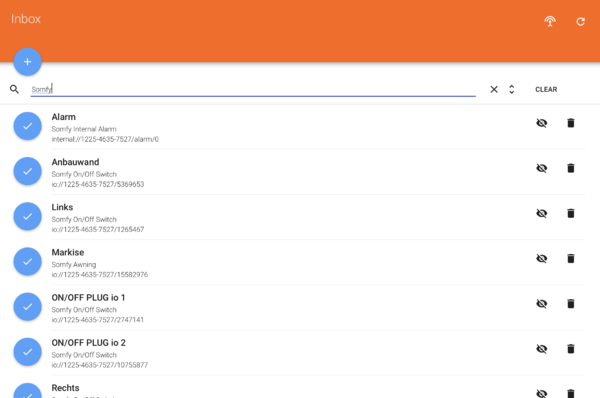
Nun, da die Verbindung zu Wetterstation steht, können wir die Items anlegen. Dafür gehen wir in der PaperUI zur Inbox und klicken rechts oben auf das Scan Symbol ![]() .
.
Im darauf erscheinenden Auswahlmenü klicken wir links neben dem Netatmo Binding auf das hier in Blau hinterlegte Scan Symbol. Danach bestätigen wir das Menü mit OK und sollten dann in der Inbox unsere Wetterstation und die dazugehörenden Module finden:
Mit einem Klick auf den blau hinterlegten Haken, fügen wir die Things hinzu und können Ihnen einen Namen geben, falls ih das möchtet. Ich habe Sie wie folgt benannt:
- Netatmo Home Station
- Netatmo Home Outdoor
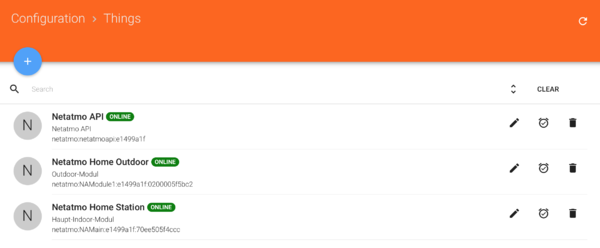
Springen wir nun nach Configuration --> Things sollten wir unsere hinzugefügte Wetterstation sehen:
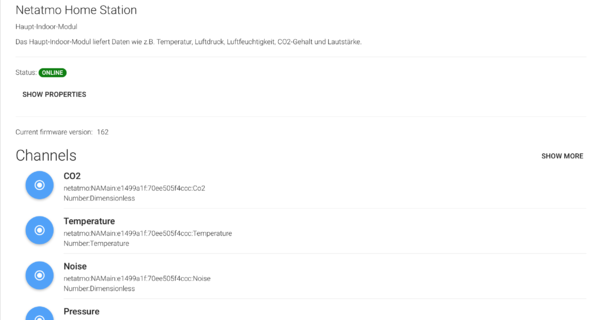
Wenn wir nun eines der Things per klick öffnen, sollten wir bei Channels sehen, dass die Items automatisch angehakt sind.
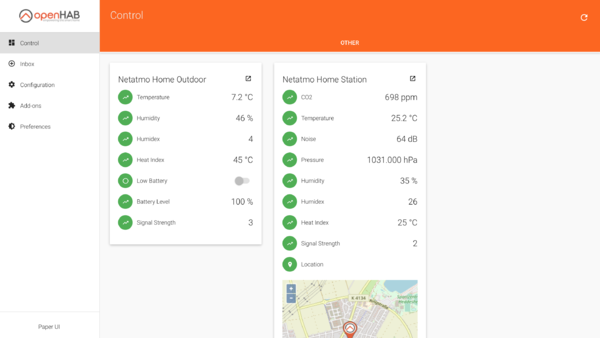
Geht man nun in der PaperUI zu Controll, sollte man die Wetterstation samt aller Daten sehen:
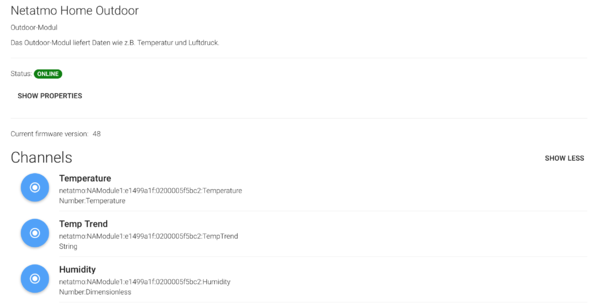
Solltet ihr hier einen Wert vermissen, wie zum Beispiel den Temperatur Trend, so kann man unter Configuration --> Things --> Netatmo Home (Station/Outdoor) bei Channels die Items erweitern in dem man auf SHOW MORE klickt. Dann einfach das zusätzlich gewollte ITEM oder auch gerne alle aktivieren.
und schon sollte der Temperatur Trend auch im Controller Center zu sehen sein.
digitalStrom einbinden
Um den digitalSTROM Server einzubinden, benötigen wir als erstes das Binding. Dafür gehen wir in der PaperUI nach Configuration --> Bindings --> + --> Bindings und wählen hier das digitalSTROM Binding aus. Nach dem es installiert ist, gehen wir nach Configuration --> Things und fügen ein Thing mittels + hinzu. Hier wählen wir nun das digitalSTROM Binding aus. Nachdem die Suche keinen Treffer liefert gehen wir auf ADD MANUALLY und wählen den digitalSTROM-Server aus. Im Nachfolgenden Fenster geben wir dann unsere Interne IP oder den Internen DNS Namen des digitalSTROM Servers und dessen Zugangsdaten (Benutzername und Passwort) an. Nach einem Klick auf den blau hinterlegten Haken links oben, speichern wir die Daten ab. In der Nachfolgenden Übersicht (Configuration --> Things) sollte der digitalStrom Server dann als Online markiert sein:
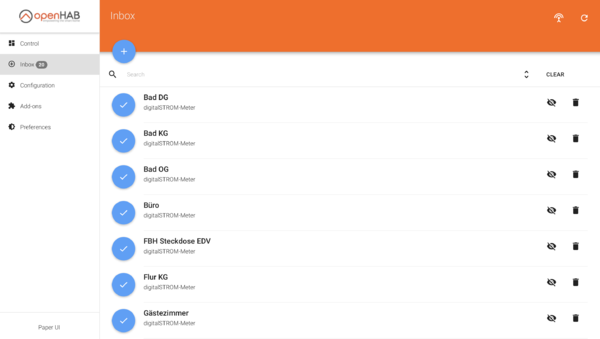
Nun sollten in der Inbox alle möglichen Geräte vom digitalSTROM Server aufzufinden sein. Ein Klick auf den blau hinterlegten Haken bei den Things, fügt diese automatisch hinzu:
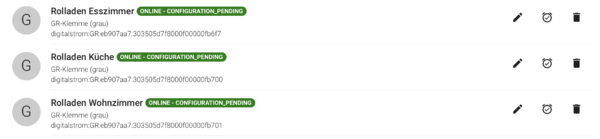
danach sind diese unter Configuration --> Things zu finden:
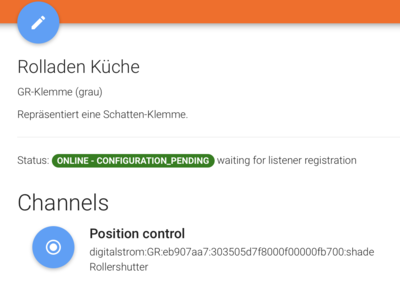
Wenn wir vorher eingestellt haben, das Items automatisch generiert werden sollen, dann brauchen wir diese nicht noch generieren, ansonsten Klick auf das Thing eurer Wahl und dann einfach das gewünschte Item unter Channels aktivieren.
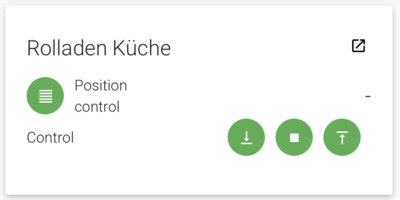
Unter Control sollte nun das Item verfügbar sein und in meinem Fall der Rolladen in der Küche steuerbar sein:
Da das digitalSTROM Binding leider bei mir einiges an Problemen verursacht hat, habe ich ein kleines Script gebastelt, was mir ein wenig mehr Stabilität gebracht hat:
Somfy TaHoma einbinden
Um die Markise auch via openHAB steuerbar zu machen, die Somfy Sonnensensoren auszulesen und die Smarten Steckdosen an und aus zu schalten, habe ich das Somfy TaHoma Binding in openHAB installiert und konfiguriert.
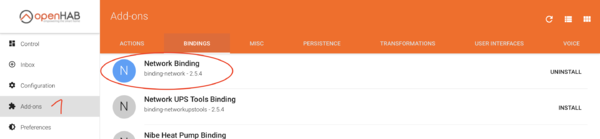
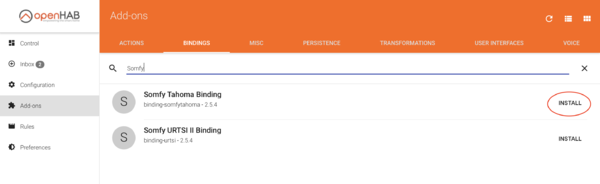
Dazu wie gewohnt in PaperUI --> Add-ons --> Bindings das Somfy TaHoma Binding installieren:
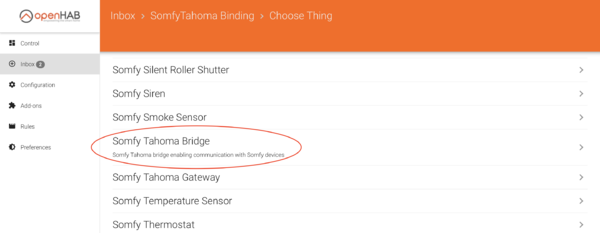
Um die Verbindung zur TaHoma API einzurichten, fügen wir nun ein Thing hinzu, dass dann auch als Bridge fungiert:
PaperUI --> Configuration --> Things --> + --> Somfy TaHoma Binding
dort suchen wir dann die Somfy Tahoma Bridge
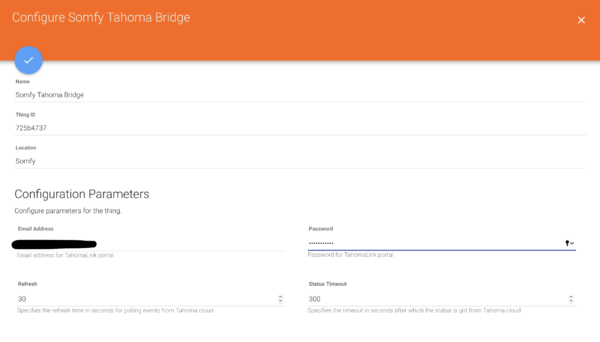
Und konfigurieren diese nach unseren Wünschen:
Speichert man das Ganze ab, wird man nach ein paar Minuten alle verfügbaren Things in der Inbox finden:
einfach die gewünschten Things hinzufügen und dann die gewünschte Items einrichten.
Amazon Echo einbinden
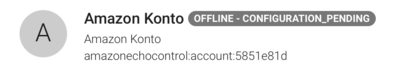
Wie auch bei Netatmo und digitalSTROM, gehen wir in der PaperUI nach Configuration --> Things und klicken auf + (ADD). Hier dann Amazon Echo Steuerung Binding auswählen. Hier dann Amazon Konto anklicken und das nachfolgende Konfigurationsmenü mit dem blau hinterlegten Haken links oben bestätigen. Nun springt es wieder zurück nach Configuration --> Things wo bei Amazon Konto nun Offline - Configuration_Pending stehen sollte:
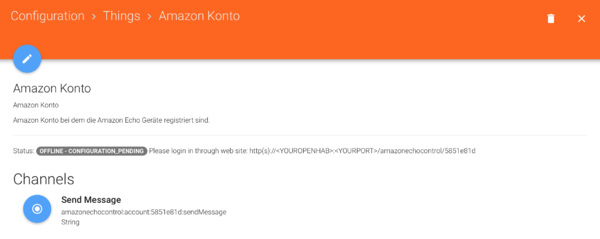
Also gehen wir nun hinein und werden sehen, das man nun eine URL zum Verbinden des Amazon Kontos aufrufen soll:
Copy and Paste die angezeigte URL und passt sie an:
- http(s)://<YOUROPENHAB>:<YOURPORT>/amazonechocontrol/5851e81d
sieht dann so aus:
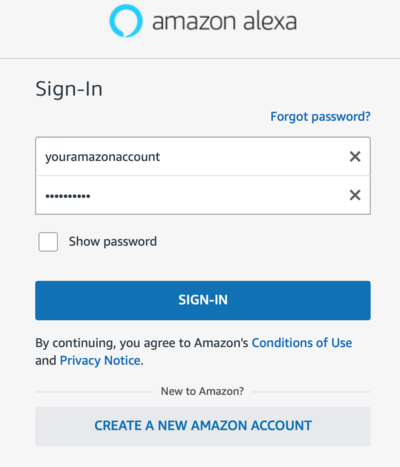
Hier einfach euren Amazon Account nutzen. Dann gehen wir wieder zurück zur PaperUI und werden sehen, das unser Amazon Konto nun auf ONLINE steht und dass es neue Devices in der Inbox gibt:
Einfach mit einem Klick auf den Haken klicken und schon ist der Echo hinzugefügt und kann über Control gesteuert werden. Auch hier müsst ihr ggf. noch unter Channels die Items aktivieren.
Persistent mit InfluxDB
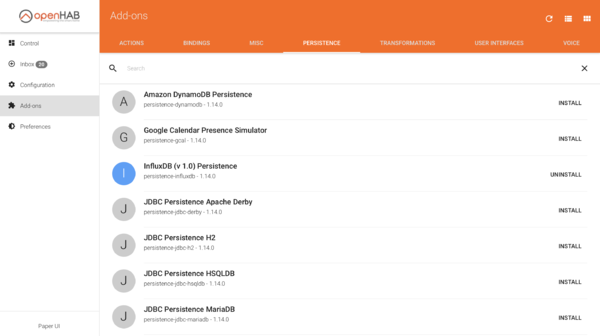
Nun wollen wir das die gesammelten Daten auch Persistent gemacht werden um sie später zum Beispiel in Grafiken (Grafana) ausgeben zu können, oder damit bei einem Neustart openHAB den letzten Status von den Items direkt hat, ohne diesen erst auszulesen. Hierfür installieren wir uns als erstes über PaperUI --> Add-ons --> Persistence das InfluxDB Add-on (Klick auf INSTALL).
Die Konfiguration der des Add-ons geschieht nun via Konsole, dafür verbinden wir uns nun auf den Raspberry Pi via ssh und editieren die influxdb.cfg:
/opt/openHAB/data/openhab/conf/services/influxdb.cfg
# The database URL, e.g. http://127.0.0.1:8086 or https://127.0.0.1:8084 . # Defaults to: http://127.0.0.1:8086 # url=http(s)://<host>:<port> url=http://127.0.0.1:8086 # The name of the database user, e.g. openhab. # Defaults to: openhab # user=<user> user=openhab # The password of the database user. # password= password=havpsderffCofpit9 # The name of the database, e.g. openhab. # Defaults to: openhab # db=<database> db=openhab_db
Bitte hier eure vorher verwendeten Zugangsdaten verwenden. Stehen im .env File im Docker Combos Projektordner.
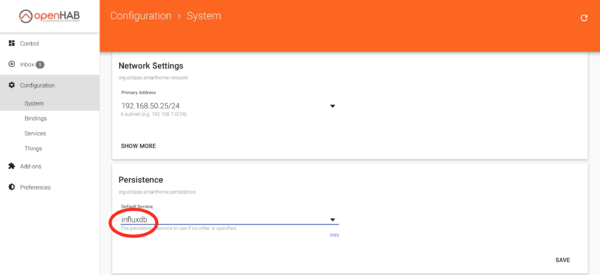
Zu guter Letzt stellen wir noch ein, das die InfluxDB unser Standard für Persistenz ist. Unter Configuration --> System --> Persistence wählen wir influxdb aus.
Um nun für alle angelegten Items eine Persistenz zu aktivieren legen wir noch in /conf/perstence/ eine influxdb.persist Datei an:
/opt/openHAB/data/openhab/conf/persistence/influxdb.persist
Strategies {
}
Items {
*: strategy = everyUpdate, restoreOnStartup
}
Diese Konfiguration sorgt dafür das die Werte bei jedem Update gespeichert werden und dass diese bei einem Neustart von openHAB wiederhergestellt werden. Jedes Update ist wichtig um schöne Grafiken produzieren zu können.
Dies reicht uns ersteinmal. Für mehr Informationen rund um das Thema openHAB und Persistence könnt ihr diesen Links folgen:
- https://www.openhab.org/docs/configuration/persistence.html
- https://www.smarthomeblog.net/openhab-persistence-tutorial/
Mit den nun abgesicherten Daten, kann man nun zum Beispiel in HABPanel das Widget Diagram verwenden oder die Daten mit Grafana auswerten. Mehr dazu weiter unten.
Cloud Integration myopenhab.org
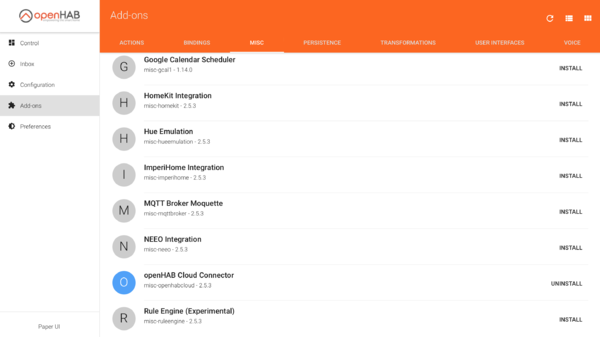
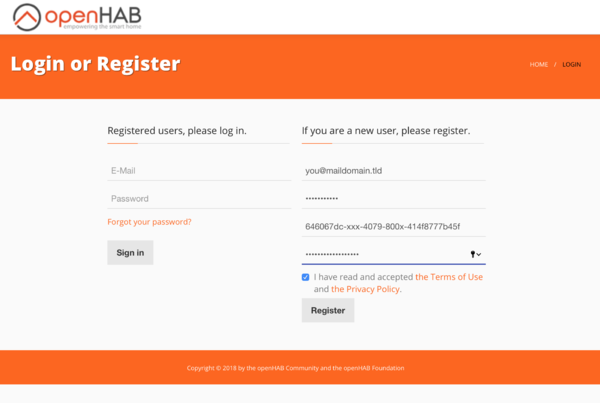
Möchte man seine Private openHAB Instanz dennoch von überall der Welt steuern, kann man dies mittels https://www.myopenhab.org ohne Portfreigabe und Dyndns nutzbar machen. Ebenfalls die openHAB Mobile App kann so auch außerhalb des eigenen Netzwerkes genutzt werden. Der Amazon Alexa Skill kann auch nur mit dieser Cloud Verknüpfung funktionieren. Hierfür installieren wir als erstes in openHABs PaperUI den openHAB Cloud Connector.
Nun brauchen wir noch den Secret Key und die UUID:
cat /var/lib/docker/volumes/openhab_data_openhab_userdata/_data/openhabcloud/secret
cat /var/lib/docker/volumes/openhab_data_openhab_userdata/_data/uuid
Die beiden Keys sollte man dann via copy and paste auf der Registrierseite https://myopenhab.org einfügen um einen account zu erstellen.
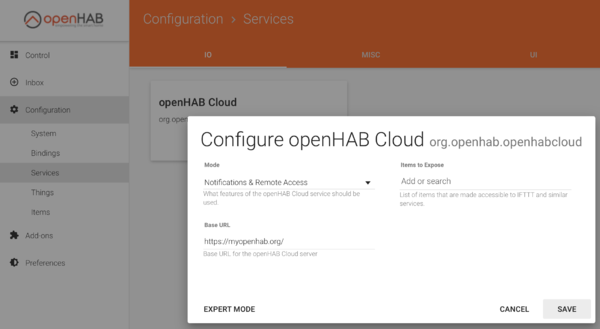
Die Konfiguration des Cloud Connector findet man in der PaperUI unter Configuration --> Services --> IO --> OpenHAB Cloud:
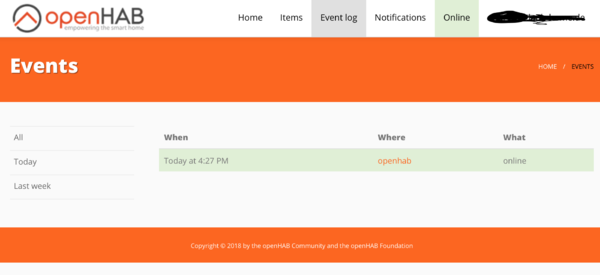
Ich habe hier jedoch keine Einstellungen vorgenommen. Man kann hier die ITEMS die in die Cloud dürfen beschränken. Wenn man sich nun unter https://myopenhab.org einloggt sollte man dann bei Erfolg ein Online sehen:
Nun kann man entweder via Browser, oder Mobileapp von überall via Internet auf die daheim laufenden Smart Home Installation zugreifen.
In der Mobileapp verwenden wir einfach die URL https://myopenhab.org und unseren Benutzernamen und das Passwort, welches wir vorhin erstellt haben.
Konfiguration HABPanel als Dashboard
Kommen wir nun zu unserem HABPanel Dashboard um zum Beispiel die Temperatur anzuzeigen, Rollläden zu steuern oder Lichter an und aus zu schalten. Nach dem ihr nun in etwa wisst wie man Dashboards baut, kommen wir nun zurück zum Raspberry Pi und unserem Touchdisplay. Um das Dashboard auf dem Touchdisplay anzeigen zu können brauchen wir eine GUI und einen Browser im Kiosk Mode. Wie das geht findet ihr hier:
Nach dem nun die Basics eingerichtet sind hier noch ein paar nützliche Artikel zum Thema HABPanel:
- OpenHAB HABPanel Standard Panel
- OpenHAB HABPanel und OpenWeatherMap
- openHAB HABPanel Tipps und Tricks
Konfiguration einer Sitemap (Classic UI, BasicUI, Mobile App)
Durch das Konfigurieren einer Sitemap, kann man ähnlich der Dashboards beim HABPanel mittel Classic UI, BasicUI und der Mobile App das Smart Home steuern und Informationen abrufen. Will man zum Beispiel sein Haus oder Wohnung abbilden, macht es Sinn zuerst das Zuhause mittels Gruppen abzubilden. Hierzu habe ich einfach eine home.items angelegt und darin Gruppen für Etagen und Räume, Garten und Garage angelegt. Hier ein Beispiel:
/opt/openHAB/data/openhab/conf/items/home.items
Group Home "MyHome" <house> ["Building"]
Group C "Keller" <cellar> (Home) ["Basement"]
Group OU "Garten" <garden> (Home) ["Outdoor"]
Group GF "Erdgeschoss" <groundfloor> (Home) ["GroundFloor"]
Group FF "Erster Stock" <firstfloor> (Home) ["FirstFloor"]
Group AT "Dachgeschoss" <attic> (Home) ["Attic"]
Group C_TechnicRoom "Technikraum" <gas> (Home, C) ["Room"]
Group C_StorageRoom "Abstellkammer" <suitcase> (Home, C) ["Room"]
Group C_Bathroom "Badezimmer" <bath> (Home, C) ["Bathroom"]
Group C_Hobbyraum "Hobbyraum" <cinema> (Home, C) ["Room"]
Group OU_Terrace "Terrasse" <terrace> (Home, OU) ["Terrace"]
Group OU_Garage "Garage" <garage> (Home, OU) ["Garage"]
Group GF_Kitchen "Küche" <kitchen> (Home, GF) ["Kitchen"]
Group GF_Dining "Esszimmer" <party> (Home, GF) ["Room"]
Group GF_LivingRoom "Wohnzimmer" <sofa> (Home, GF) ["LivingRoom"]
Group FF_MasterBedroom "Hauptschlafzimmer" <bedroom_red> (Home, FF) ["Bedroom"]
Group FF_Bathroom "Badezimmer" <bath> (Home, FF) ["Bathroom"]
Group FF_KidsRoom "Kinderzimmer" <boy_2> (Home, FF) ["Room"]
Group AT_Bathroom "Badezimmer" <bath> (Home, AT) ["Bathroom"]
Group AT_GuestRoom "Gästezimmer" <parents_4_3> (Home, AT) ["Room"]
Group AT_Office "Büro" <office> (Home, AT) ["Room"]
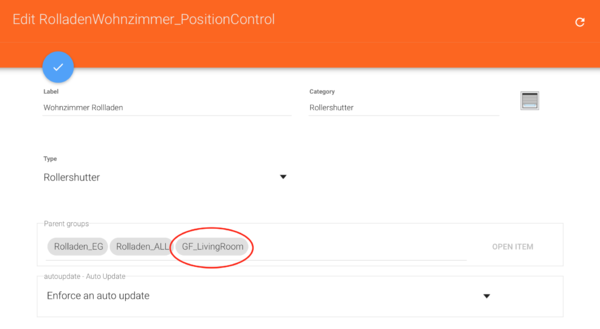
Hier zuerst die Overall Gruppe Home, dann die Etagen, dann die einzelnen Räume in den Etagen. Ist die Datei abgespeichert kann man sämtliche Items via PaperUI den einzelnen Räumen zuweisen. Hierzu einfach das Item konfigurieren und die gewünschte "Raum" Gruppe hinzufügen:
Nun können wir hierzu eine ganz einfache Sitemap erstellen um das Zuhause anzeigbar zu machen:
/opt/openHAB/data/openhab/conf/sitemaps/home.sitemap
sitemap home label="MyHome" {
Frame label="Keller" icon="cellar" {
Group item=C_TechnicRoom
Group item=C_StorageRoom
Group item=C_Bathroom
Group item=C_Hobbyraum
}
Frame label="Garten" icon="garden" {
Group item=OU_Terrace
Group item=OU_Garage
}
Frame label="Erdgeschoss" icon="groundfloor" {
Group item=GF_Kitchen
Group item=GF_Dining
Group item=GF_LivingRoom
}
Frame label="Erster Stock" icon="firstfloor" {
Group item=FF_KidsRoom
Group item=FF_MasterBedroom
Group item=FF_Bathroom
}
Frame label="Dachgeschoss" icon="attic" {
Group item=AT_Bathroom
Group item=AT_GuestRoom
Group item=AT_Office
}
}
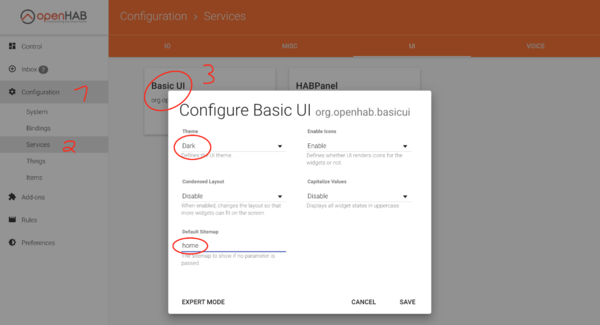
Das Endergebnis kann dann in den UIs angeschaut werden. Hier das Beispiel anhand der Basic UI. Hierfür müssen wir zunächst BasicUI sagen, das es die Sitemap "home" standardmäßig laden soll:
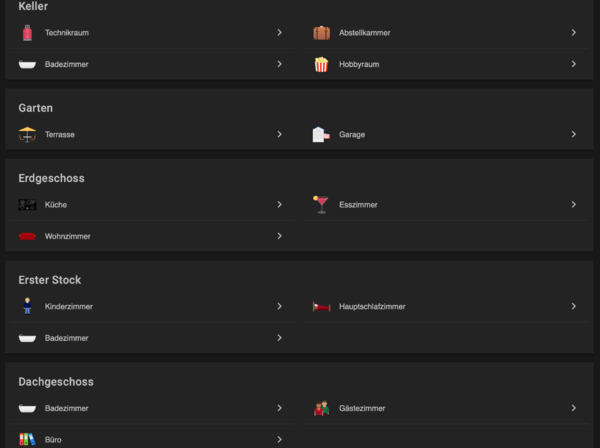
Dies ist das Ergebnis beim Aufruf der BasicUI:
- http://yourraspi:8080/basicui/app
Mehr zum Thema openHAB Sitemap, wie zum Beispiel das Anzeigen von Warnings oder dem Hinzufügen von weiteren Gruppen oder Items findet ihr hier:
Erstellung von Regeln und Szenen
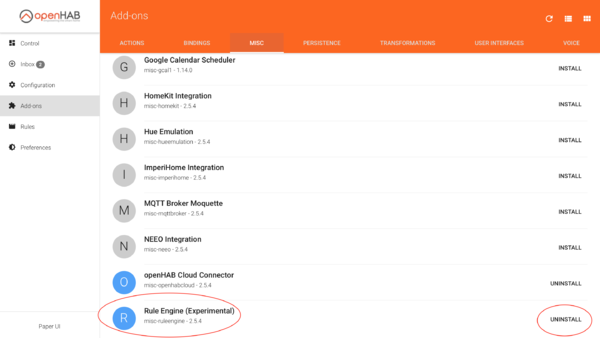
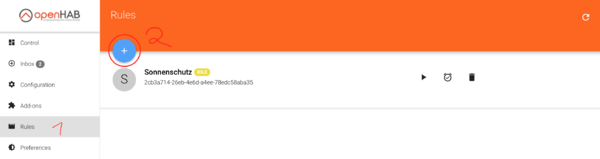
Für das Erstellen von Regeln und Szenen bringt PaperUI eigene Rules mit, die allerdings noch im Experimental Status ist. Unter Add-ons --> Misc findet ihr die Rule Engine. Einfach installieren und ihr werdet einen neuen Menü Eintrag mit Rules sehen:
Die Rule Engine ist zum Konfigurieren eigener Regeln und Szenen da, zum Beispiel dem erstellen einer Sonnenschutz Szene.
Sonnenschutz Szene
Ich möchte eine Aktion bzw. Szene erstellen, bei der sämtliche Rollläden per Knopfdruck auf 30% gehen, was bei mir dem entspricht das alle Rollläden gesprenkelt sind und so einen guten Schutz gegen die Hitze und Sonne im Sommer bieten. Zusätzlich möchte ich dann auch automatisch die Markise ausfahren.
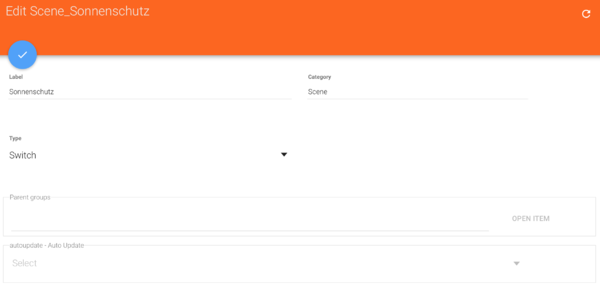
Zuerst brauchen wir ein Switch Item um die Szene zu aktivieren. PaperUI --> Configuration --> Items
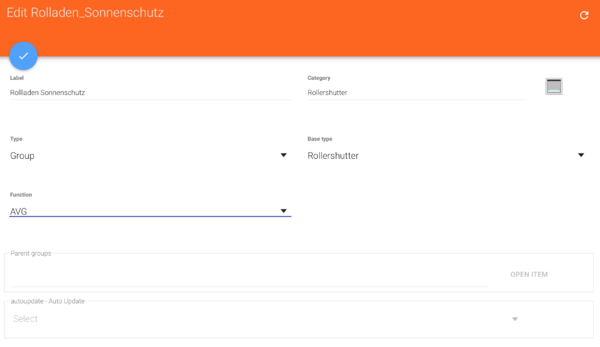
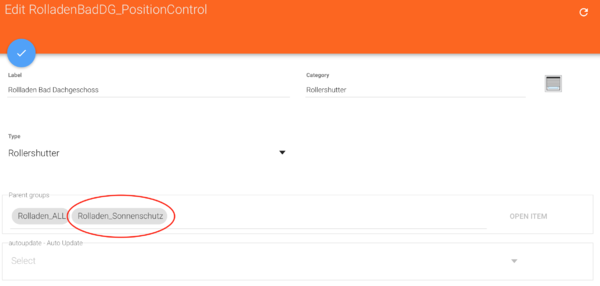
Ich habe dann der Einfachheit halber in PaperUI --> Configuration --> Items, eine Gruppe mit der Item ID Rollladen_Sonnenschutz erstellt und in diese dann alle Rolladen Items, bei denen der Sonnenschutz greifen soll hinzugefügt:
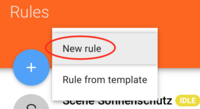
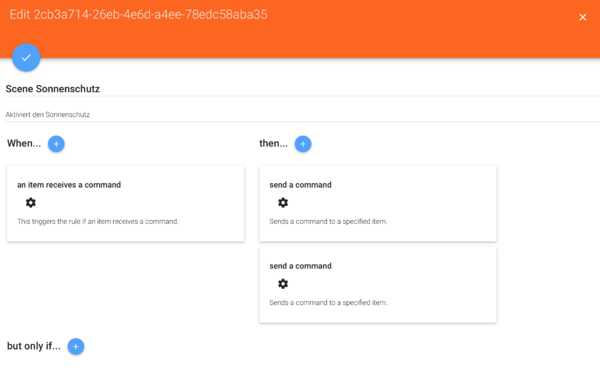
Nun erstellen wir eine Regel, die alle Rollläden auf den Wert 30% fährt, via Alexa ausgibt das der Sonnenschutz aktiviert ist und die Markise ausfährt. Dafür im PaperUI Menü auf Rules gehen und eine Neue Regel mit Namen Sonnenschutz erstellen:
Die Regel sieht dann wie folgt aus:
-
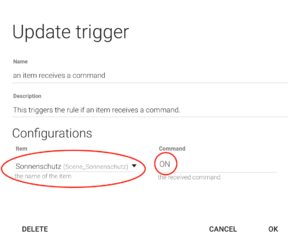
When ... Sonnenschutz Item bekommt ON
-
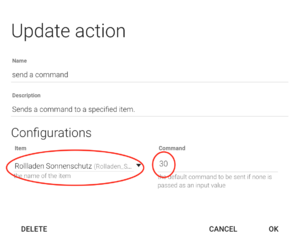
then ... Rollladen der Gruppe Sonnenschutz auf 30%
-
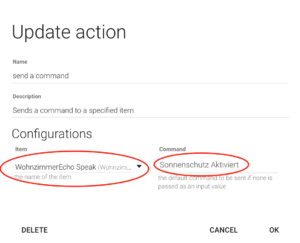
then ... Alexa sagt "Sonnenschutz aktiviert"
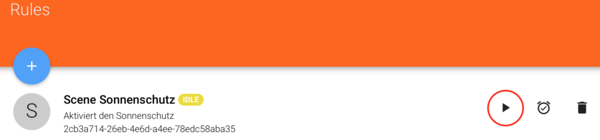
Nun die Regel speichern in dem man oben auf den blau hinterlegten Haken klickt und für einen ersten Test einfach auf das Play Symbol klicken:
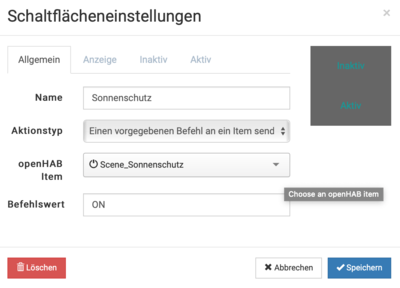
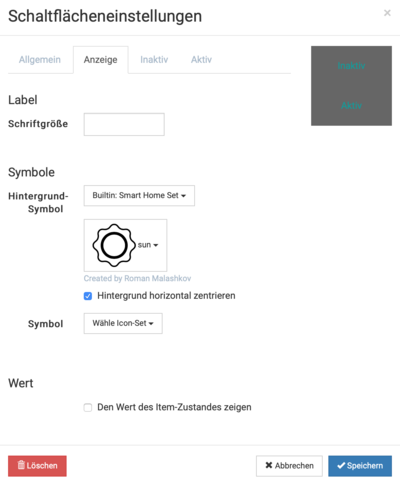
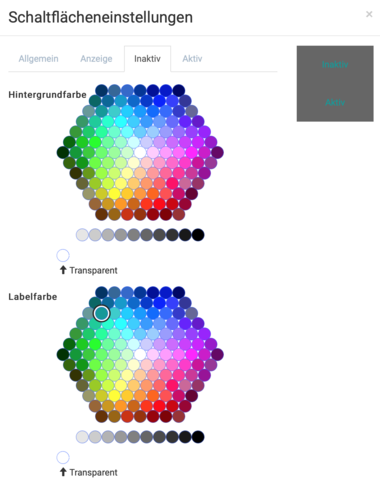
Nun bauen wir uns noch via HABPanel und dem Button Widget einen Auslösebutton:
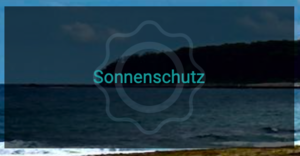
Das Endergebnis sieht dann so aus und sollte wenn alles richtig ist beim drücken den Sonnenschutz ausführen und Alexa sollte eine Ausgabe machen.
Möchte man nun auch noch via Alexa Spracheingabe diese Scene verwenden, dann schaut am besten hier mal rein:
Weitere Regeln
Die Paper UI Rules Engine ist stand heute eher für kleine einfache Regeln da, deshalb habe ich die meisten Regeln via .rules Dateien gemacht.
Eine kleiner Sammlung dieser findet ihr hier:
Einstellung der Touchdisplay Helligkeit einrichten
Ich habe mittels Exec Binding und HABPanel Slider Widget einen Schieberegler für die Display Helligkeit des Raspberry Pi Displays gebaut. Dafür sind einige Hacks erforderlich. Wie das Ganze funktioniert Könnt ihr hier sehen:
Ich habe zusätzlich noch Regeln erstellt, die das Display automatisch Tageszeit abhängig heller oder dunkler machen.
In Paper UI in den Menü Punkt Rules wechseln.
Dort habe ich drei Regeln erstellt:
- Touchdisplay Dunkel: its a fixed time of day (06:00 Uhr) --> send a command (Display Helligkeit Eingabewert = 100)
- Touchdisplay Normal: its a fixed time of day (08:00 Uhr) & its a fixed time of day (18:00 Uhr) --> send a command (Display Helligkeit Eingabewert = 120)
- Touchdisplay Hell: its a fixed time of day (12:00 Uhr) --> send a command (Display Helligkeit Eingabewert = 150)
Falls ihr alles via Licht Sensor gesteuert haben wollt, schaut euch das hier an:
Steuerung durch Amazon Alexa
Möchte man via Alexa Kommando Items Steuern, also zum Beispiel mit "Alexa, öffne den Rolladen im Schlafzimmer!" oder "Alexa, wie ist die Temperatur im Wohnzimmer?" benötigt man folgende Komponenten:
- Amazon Alexa fähiges Gerät oder Alexa Mobile App
- openHAB Cloud Anbindung
Itemsmit den richtigenTAGSoderMetadata
Dabei ist die alte Methode ein Item einfach zu taggen, mit der neuen Metadata Methode hat man deutlich mehr Möglichkeiten zur Konfiguration.
Wie dies im Detail funktioniert, findet ihr in diesem Artikel:
Touchdisplay Nachts ausschalten
Da ich Nachts den Raspberry Pi Kiosk nicht brauche, schalte ich mittels cronjob nachts das Display aus. Man kann auch mittels Zeitsteuerung die Display Beleuchtung anpassen falls man dies nicht via PaperUI Rule machen möchte. Der Vorteil der PaperUI Rule ist, das dass Item dann immer den aktuellen und richtigen Wert hat.
/etc/cron.d/touchdisplay
# Anschalten 5:50 Uhr
50 5 * * * root echo '0' > /sys/class/backlight/rpi_backlight/bl_power
# Ausschalten 22:30 Uhr
30 22 * * * root echo '1' > /sys/class/backlight/rpi_backlight/bl_power
# Optional wenn nicht via openHAB Rule
# hell am Vormittag
#0 10 * * * root echo '100' > /sys/class/backlight/rpi_backlight/brightness
# hell am Tag
#0 13 * * * root echo '200' > /sys/class/backlight/rpi_backlight/brightness
# dunkel am Abend und Morgen
#0 19 * * * root echo '50' > /sys/class/backlight/rpi_backlight/brightness
Optional: Browser Nachts beenden
Um ein wenig Last vom System zu nehmen, kann nachts auch der Browser geschlossen werden. Ein täglicher Restart des Browsers ist vielleicht auch gar nicht so verkehrt, da er doch einiges am Memory frisst.
ich habe folgende Zeilen einfach an den obenstehendes Cron job angehängt:
/etc/cron.d/touchdisplay
...
# chromium stoppen
30 22 * * * root killall chromium-browse
# chromium starten
50 5 * * * pi DISPLAY=:0 chromium-browser 'http://localhost:8080/habpanel/#/view/Overview' --incognito --kiosk --disable-component-update --check-for-update-interval=31536000 > /dev/null
Konfiguration Grafana
Zur Visualisierung, zum Beispiel der Wetterdaten, nutzen wir nun Grafana.
Zugriff via Browser:
http://YOURRASPBERRYPIIP:3000
oder
http://YOURRASPBERRYPIHOSTNAME:3000
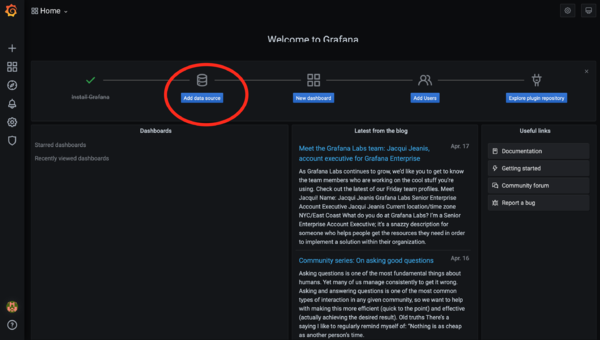
Der Standard Benutzer ist admin und das Passwort ebenfalls, also admin, admin. Man wird direkt nach dem Einloggen aufgefordert dieses zu ändern. Nun begrüßt uns die Wilkommensseite und fordert uns direkt auf, eine Data Source hinzuzufügen was wir auch gleich machen:
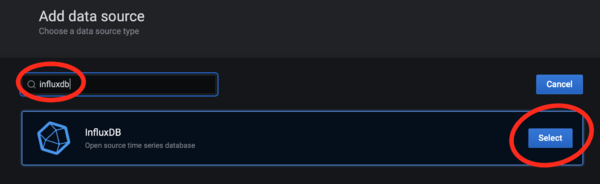
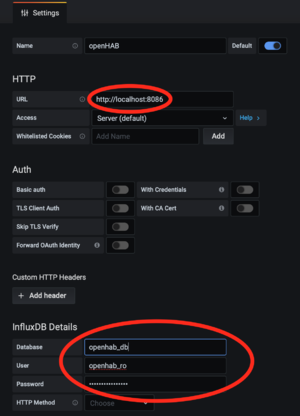
hier suchen wir nun nach influxdb und wählen dies aus:
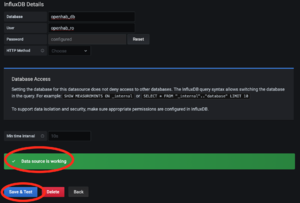
Nun geben wir unsere DB Credentials an, diese könnt ihr eurem .env File wieder entnehmen. Die Datenbank heißt openhab_db
nach dem klicken auf Save + Test sollte eine Success Meldung kommen:
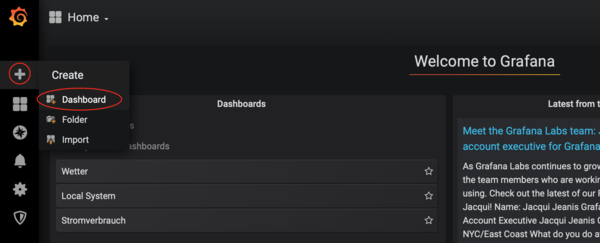
Nun erstellen wir uns zum Test ein neues Dashboard um die Temperatur anzuzeigen.
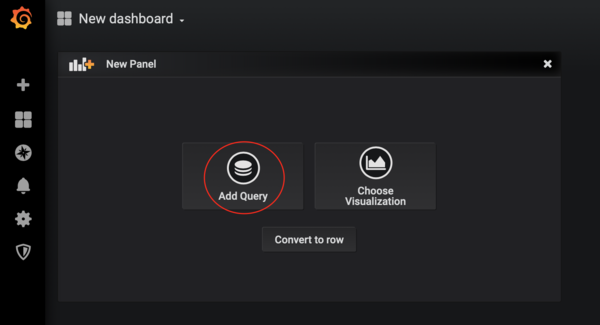
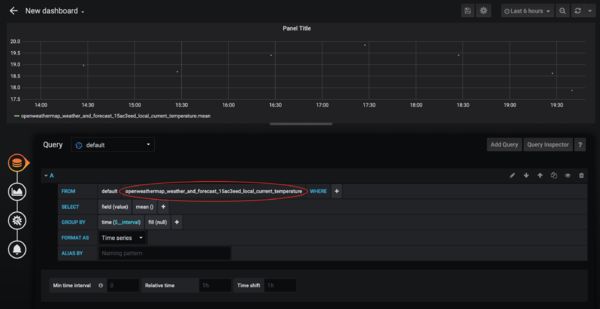
Nun erstellen wir unser erstes Panel in dem wir auf Add Query gehen:
Nun Wähle wir einfach in der FROM Zeile unser gewünschtes Item aus. Ich habe hier einfach mal zum Test die aktuelle OpenWeatherMap Temperatur genommen.
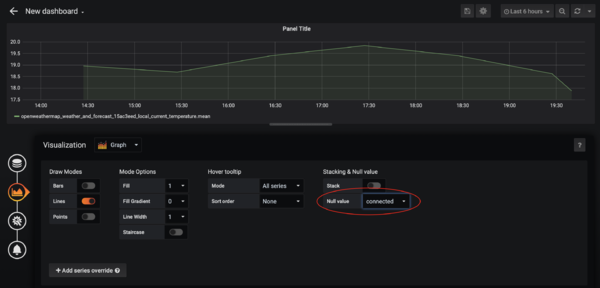
Damit die Werte schön als Kurve und nicht nur als Meßpunkte angezeigt werden, wählt bei Null value einfach connected aus.
Nun geben wir noch der linken Y Achse mit, das es sich um °C handelt.
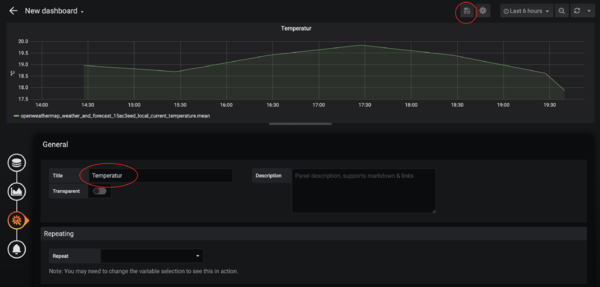
Vergeben einen Namen für das Panel und speichern das Panels samt Dashboard ab.
Name vergeben und speichern.
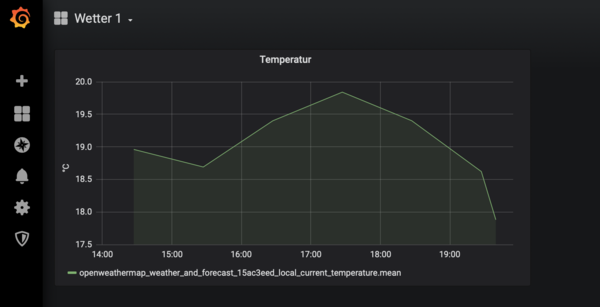
Das Ergebnis sieht dann so aus:
Das Ganze kann man beliebig oft und mit beliebig vielen anderen Grafiken und Werten machen. Am besten einfach ein wenig herumspielen. Hier ein paar kleine Ideen:
-
Wetterdaten
-
Local System
-
Stromverbrauch
Tuning
Ich habe mich nun noch ein wenig mit der Optimierung des Systems auseinander gesetzt. Als erstes, da es sich um ein 24/7 System handelt natürlich um den Stromverbrauch. Der Bluetooth Chip kostet tatsächlich fast 0,1 Watt. Ich habe irgendwo den wert 0,088 Watt gelesen, jedoch ist mein Messgerät nicht ganz so genau. HDMI bringt weitere 0,2 Watt.
Nun kann man noch die Status, Power und Netzwerk LEDs deaktivieren. Deaktiviert werden diese über die config.txt.
/boot/config.txt
[pi4]
# Disable the PWR LED
dtparam=pwr_led_trigger=none
dtparam=pwr_led_activelow=off
# Disable the Activity LED
dtparam=act_led_trigger=none
dtparam=act_led_activelow=off
# Disable ethernet port LEDs
dtparam=eth_led0=4
dtparam=eth_led1=4
USB Power aller Hubs und Ports deaktivieren:
apt install uhubctl -y
uhubctl -a 0
diesen Befehl können wir einfach in der rc.local platzieren (vor exit 0)
/etc/rc.local
/usr/sbin/uhubctl -a 0 exit 0
Nun habe ich noch die cronjob Meldungen aus dem Syslog verbannt, damit weniger Zugriffe auf die SD Karte stattfinden:
Backup
Backup ist wie immer obligatorisch und kann mittels meiner Scripte eingerichtet werden.
Dafür laden wir uns die Scripte als erstes herunter:
cd /usr/local/sbin
wget https://raw.githubusercontent.com/alaub81/scripts/master/backup-docker-volume.sh
wget https://raw.githubusercontent.com/alaub81/scripts/master/backup-docker-compose.sh
wget https://raw.githubusercontent.com/alaub81/scripts/master/backup-local-system.sh
chmod +x backup-*
bei beiden Skripten habe ich die Default Einstellungen verwendent, damit wird alles gesichert.
Tägliches Backup einrichten:
ln -s /usr/local/sbin/backup-docker-compose.sh /etc/cron.daily/backup-docker-compose
ln -s /usr/local/sbin/backup-docker-volume.sh /etc/cron.daily/backup-docker-volume
ln -s /usr/local/sbin/backup-local-system.sh /etc/cron.daily/backup-local-system
Einen ersten Testlauf kann man durch einfaches aufrufen der Skripte machen:
backup-docker-compose.sh
backup-docker-volume.sh
backup-local-system.sh
# prüfen ob was da ist:
ls -la /backup/*/*
Solltet ihr beim ausführen von backup-docker-volume.sh folgendes Warning bekommen:
WARNING: Your kernel does not support swap limit capabilities or the cgroup is not mounted. Memory limited without swap.
Kann man dies auf zwei arten loswerden:
A: Docker Container Memory Verbrauch begrenzen
B: Zeile mit MEMORYLIMIT="-m 35m" im backup-docker-volume.sh Skript auskommentieren. (Wenn man keine zu Hohe Memory Auslastung hat, ist dies der einfachere Weg)
Eine Ausführliche Anleitung wie man eine Docker Umgebung sichert und wiederherstellt findet ihr hier.
Nicht vergessen am besten den Backup Ordner noch auf eine anderes System kopieren, ein NAS zum Beispiel oder in die Cloud.
Weiterführende Artikel zum Thema openHAB
Außerdem habe ich noch die folgenden Dinge Umgesetzt:
- OpenHAB Log Level konfigurieren
- Raspberry Pi DHT22 Temperatur Sensor
- Linux - Welcher Prozess greift gerade auf die Festplatte zu?
- OpenHAB InfluxDB aufräumen
Hier findet ihr alle weiteren Artikel zum Thema openHAB:
Oder in der Kategorie openHAB:
Quellen
- https://github.com/BrutalBirdie/eze-openHAB-docker
- https://www.smarthomeblog.net/openhab-persistence-grafana-dashboard/
- https://maker-tutorials.com/autostart-midori-browser-vollbild-kiosk-mode-via-konsole-ohne-desktop/#optional-mauszeiger-ausblenden
- https://www.openhab.org/docs/installation/docker.html
- https://hub.docker.com/r/openhab/openhab/
- https://blog.stefan-michaelis.name/iota/homeserver2/
- https://community.openhab.org/t/influxdb-grafana-persistence-and-graphing/13761